nav-menu screen with context set to "side".
I'll do some tests and poke around and come back with any findings.
Post by DobriHi,
Just speaking from experience, I tried to do something like that a couple
of months ago and reached pretty much nowhere using multiple approaches.
Menu items seem to be semi-hardcoded. What I ended up doing in the end is I
used custom links and used their title/link/alt fields as parameters that
are parsed by a custom walker. Here's some code if you'd like to look into
//you need a custom walker class. you can override start_el and a bunch
of other methods, look into the definition of Walker_Nav_Menu
class Custom_Walker extends Walker_Nav_Menu
{
function start_el(&$output, $item, $depth=0,
$args=array())
{
//If it's a subitem, ignore and revert to regular Walker
if( 0 != $depth )
{
parent::start_el($output, $item, $depth, $args);
}
else
{
//If the title of the thing begins with the word Divider
if(preg_match('/^Divider/',$item->title) == 1)
{
global $wp_query;
//assure proper indentation
$indent = ( $depth ) ?
str_repeat( "\t", $depth ) : '';
//open the divider li
$output .= $indent . '<li class="noLink">';
//generate the inside code
$item_output = $args->before;
$item_output .=
$args->link_before . apply_filters( 'the_title', $item->attr_title,
$item->ID ) . $args->link_after;
$item_output .= $args->after;
//finish it up
$output .= apply_filters(
'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
else
{
parent::start_el($output, $item, $depth, $args);
}
}
}
}
$walker = new Custom_Walker();
wp_nav_menu(array('theme_location' => 'rail_menu', ..., 'walker' =>
$walker));
Not very extensible as you might imagine though. The code above adds a
little divider element if the title of the custom link begins with Divider.
I'd be happy to see someone else offer a better solution, I'd implement it
myself right away.
~Dobri
Post by BenderisGreatI have searched around, and have not been able to find the solution
myself.
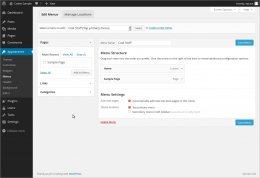
Post by BenderisGreatI would like to add a new module of items to the Appearance->Menus page
in
Post by BenderisGreatthe backend.
http://codex.wordpress.org/images/c/ca/appearance-menus.png
<http://codex.wordpress.org/images/c/ca/appearance-menus.png>
Where it says Pages, Links, Categories. Is it possible to add an
additional
Post by BenderisGreatsection there with unique menu items specific to a plugin. The links I
would like to add in a custom module are dynamic, created using rewrite
rules.
--
http://wordpress-hackers.1065353.n5.nabble.com/Adding-new-Menu-Modules-to-Wordpress-tp43267.html
Post by BenderisGreatSent from the Wordpress Hackers mailing list archive at Nabble.com.
_______________________________________________
wp-hackers mailing list
http://lists.automattic.com/mailman/listinfo/wp-hackers
_______________________________________________
wp-hackers mailing list
http://lists.automattic.com/mailman/listinfo/wp-hackers